
Well, the term originally comes from the word “caching” which means placing something in storage (sometimes secretly) on the chance that it could become useful in the long run. A browser web cache does essentially that, but with items specific to programs or websites. Every time you visit a site, your browser stores pieces of the page on your computer’s hard drive. You may be wondering, “What exactly is my computer storing?”
Below are a few types of assets stored by caches to make the website load faster as you navigate through the site.
-
- HTML phrases
- CSS code
- JavaScript
- Images like logos, backgrounds and photos
Basically, browsers usually cache only what are known as “static-assets” or parts of a website that typically don’t change from visit to visit. Exactly what to cache and for how long is determined by each individual website. Some items are removed after days or weeks but some can remain in your cache for up to a year.
So why do we need caches?
When initially visiting a website, your browser is talking to the remote server that hosts the website. Your browser sends a request and the remote server sends back things like images, 
Basically, caching has only one goal or purpose: to speed up your browsing experience. Once your browser has downloaded an asset from a website, it lives (for an amount of time determined by the website or browser) on your computer’s hard drive. Assembling files from your hard drive will always be faster and more efficient that retrieving them from a remote server, no matter how fast your internet connection is.
Take a typical eCommerce site for example… The stores logo should appear on the site no matter which page you’re on. It would be more efficient for your internet browser to download that logo one time and store it somewhere that it can easily reach – instead of having to communicate with a remote server each time you go to a new page of the website.
If caching didn’t exist, that is exactly what your browser would have to do, and it would make the load time for each individual page extremely slow. When you’re shopping online, you don’t want to have enough time to make a sandwich, take the dog out, and read the paper all before the website you’re viewing finishes loading. You want to bounce seamlessly from page to page until you find exactly what you’re looking for. Because of caching, an online shopping experience is quick and easy!
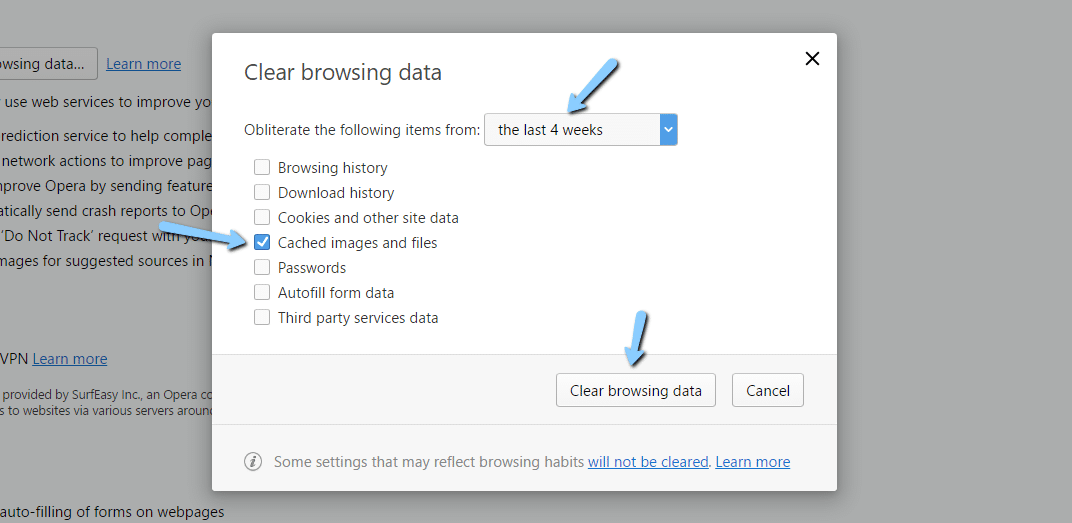
So, the next time you hear your web developer tell you to “clear your cache” you’ll know exactly what he or she is talking about!
At Surf Your Name, our goal is to keep our clients informed and happy. We treat all of our clients like family, and we LOVE talking to them. There’s no need to feel like you’re constantly chasing your web developer around! You shouldn’t be afraid to send them emails, texts or give them a call when you have a question! At Surf Your Name – we want to talk to our clients. We answer the phone when they call, respond to emails as quickly as possible and we always have time for a quick chat via text, because we are fully vested in the success of your business!
Call us today at 910-452-6345 to see how you can get started!





